
― flexアイテムの折り返し
flex-wrapとは?
flex-wrapは、横並びにしたフレックスアイテムが親要素の幅を超える場合に、どのように折り返すかを指定するプロパティです。
flex-wrapの使い方
display:flex;を指定している親要素に記載します。
指定できる値
nowrap
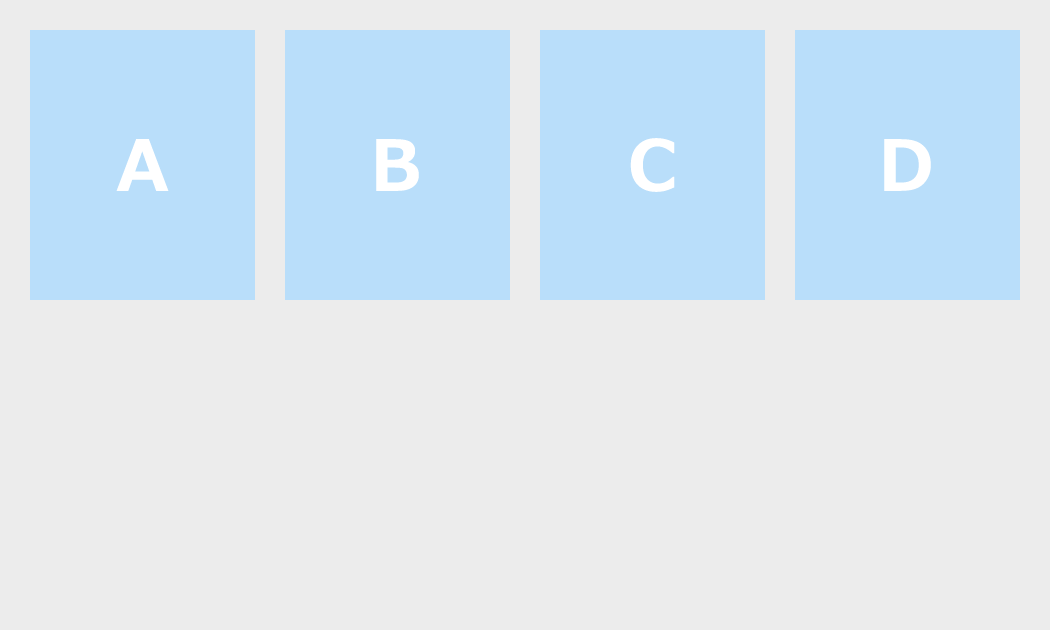
フレックスアイテムを折り返さない(デフォルト値)
wrap
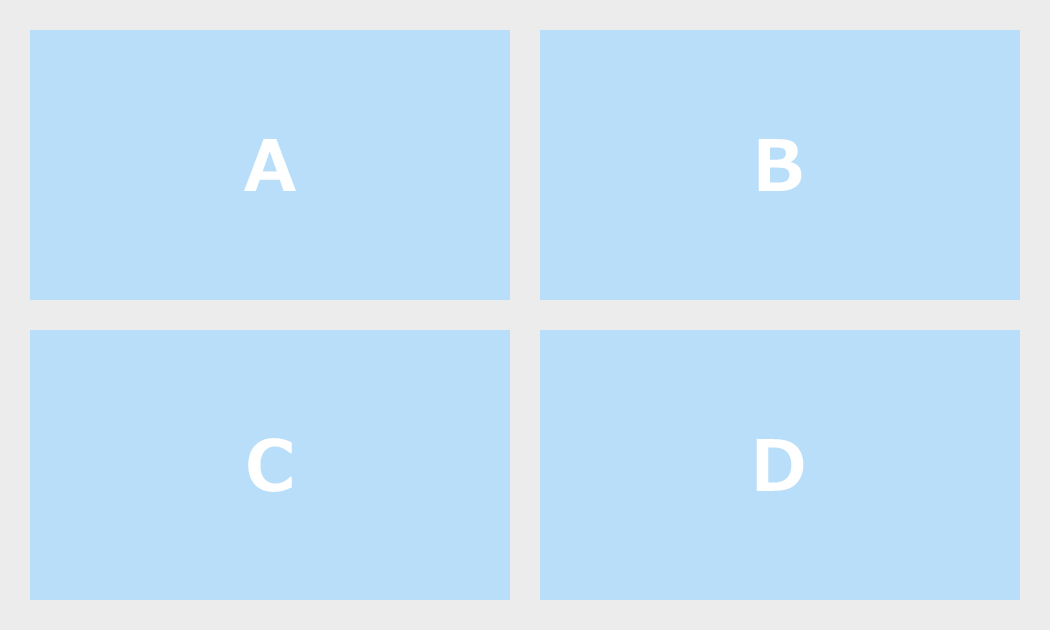
フレックスアイテムを次の行に折り返す
wrap-reverse
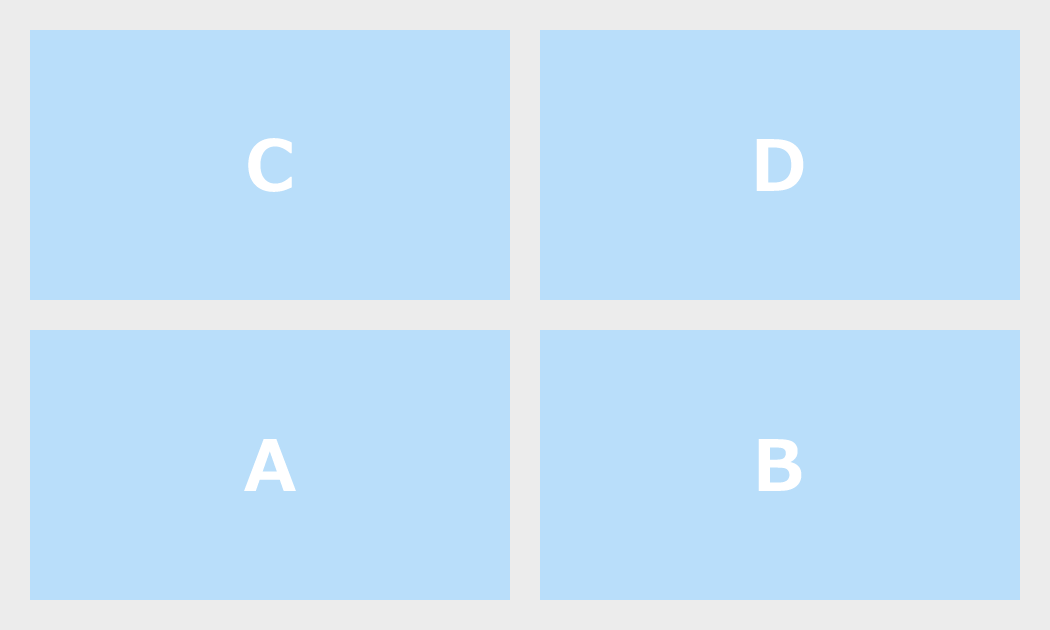
フレックスアイテムを前の行に折り返す
nowrapを指定した場合

wrapを指定した場合

wrap-reverseを指定した場合

flex-flowとは?
フレックスアイテムの折り返しと並び方を一括指定できます。
flex-wrapとflex-directionをまとめて指定できるのがflex-flowプロパティです。
flex-directionで指定できる値
row
フレックスアイテムを左から右に配置します(デフォルト値)
row-reverse
フレックスアイテムを右から左に配置します
column
フレックスアイテムを上から下に配置します
column-reverse
フレックスアイテムを下から上に配置します
flex-flowの使い方
flex-flow: wrap row-reverse;を指定した場合、以下のような表示になります。(指定する順序は問われません。)
wrap(次の行に折り返す) row-reverse(右から左に配置する)
どちらか片方の値だけ指定することも可能です。例えば折り返しだけを指定するときは、flex-flow: wrap;のように記述します。
まとめ
flex-wrap、flex-flowを理解できれば、レスポンシブデザインで、より柔軟に変化・対応させることができます。


