― WebPで画像軽量化
WebPとは?
WebP(ウェッピー)とは、Googleが開発した次世代画像フォーマットです。画質の劣化も少なく軽量することが可能です。
以前は対応しているブラウザが少なく普及していませんでしたが、2023年時点では主要ブラウザがWebPに対応しています。
WordPressもバージョン5.8から、WebP画像をメディアライブラリにアップロードすることが可能になりました。
WebPのメリット
Googleは、ページの表示速度も検索結果のランキングに影響することを公表しています。
画像ファイルを軽量化することにより、Webページの表示速度を高速化することが可能です。
WebPを利用すればページの表示速度が速くなり、SEOにおいてもメリットがあります。
WebPのデメリット
JavaScriptを使用したWebアプリケーションでは、WebPの使用判定が出ないことがあります。
WebPに対応しているブラウザも増えていますが、古いブラウザでは対応されていないケースもあります。
画像をWebPに変換する方法
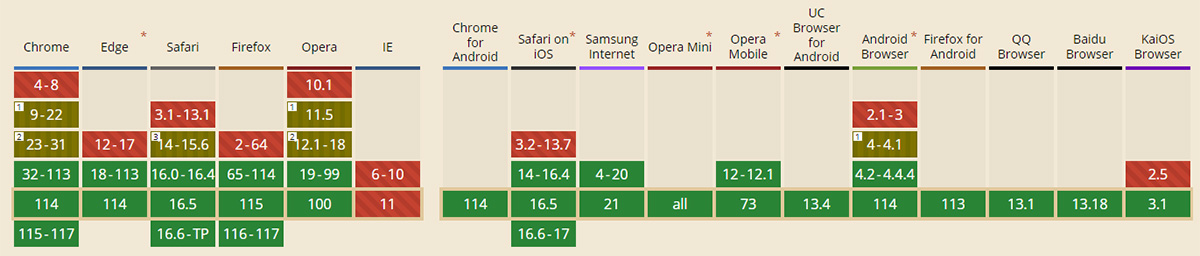
WebP対応ブラウザの状況
WebP非対応のブラウザ対策
pictureタグを使用することで、webpに対応していないブラウザにはimgタグに記述した画像が表示されます。